반응형
내용
우리는 앱 아이콘 자동 리사이즈 사이트를 통해, 해상도별 앱 아이콘을 이미 다운 받았어요.
[iOS] App 아이콘 해상도별 이미지 자동 생성 사이트
소개 앱 1인 개발 및 출시하며, 앱 아이콘과 화면, 버튼 등의 이미지를 직접 디자인 했었어요. 이제는 이미지 작업에 익숙하기 때문에, 크게 문제 없습니다. 그래도, 저는 디자이너가 아닌 개발자
skillist.tistory.com
이제 다운 받은 이미지를 앱 아이콘으로 세팅해봅시다!
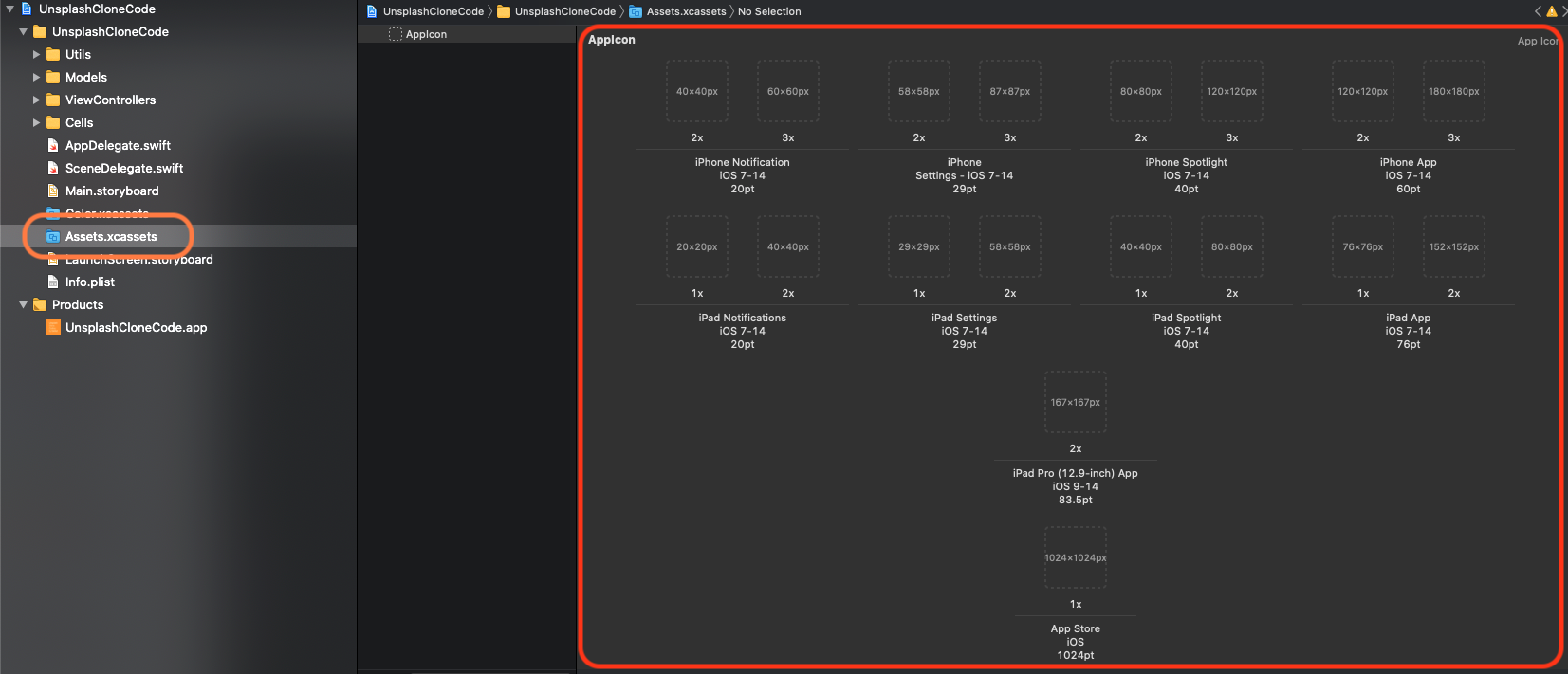
1. 앱 프로젝트의 (기본으로 생성된) Assets.xcassets 파일을 더블클릭하면 오른쪽 빨간 화면처럼 앱 아이콘 등록 창이 보입니다.

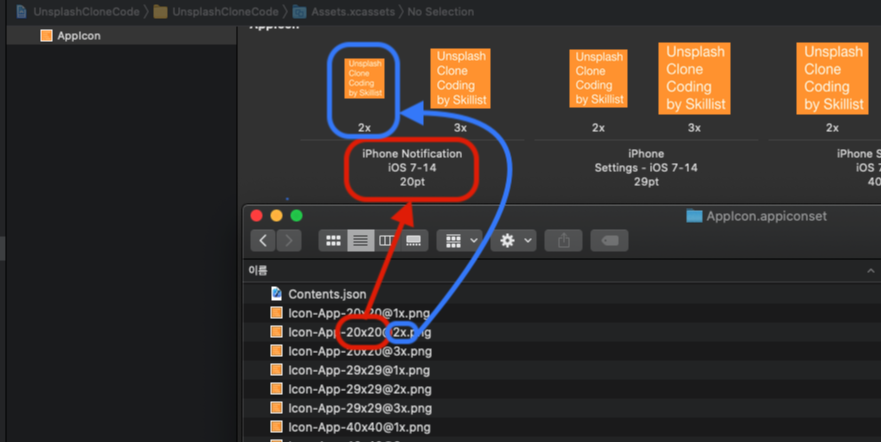
이제 앱 아이콘을 매핑하면 되는데, 아이콘 이미지 이름과 아이콘 입력 창을 잘 보세요
아이콘 이미지 중 하나의 파일 이름은 "Icon-App-20x20@2x.png"입니다.
자세히 보면 "20x20"과 "2x" 라고 쓰여져 있죠.
바로 이미지 정보를 보고, 매핑하면 됩니다. "20"이라 쓰여져 있으니, 20pt(포인트) 항목에 넣으면 되는데,
이미지 파일 이름에 "2x"라 쓰여있으니, 그 중에서도 "2x" 항목에 이미지를 드래그 해주세요.

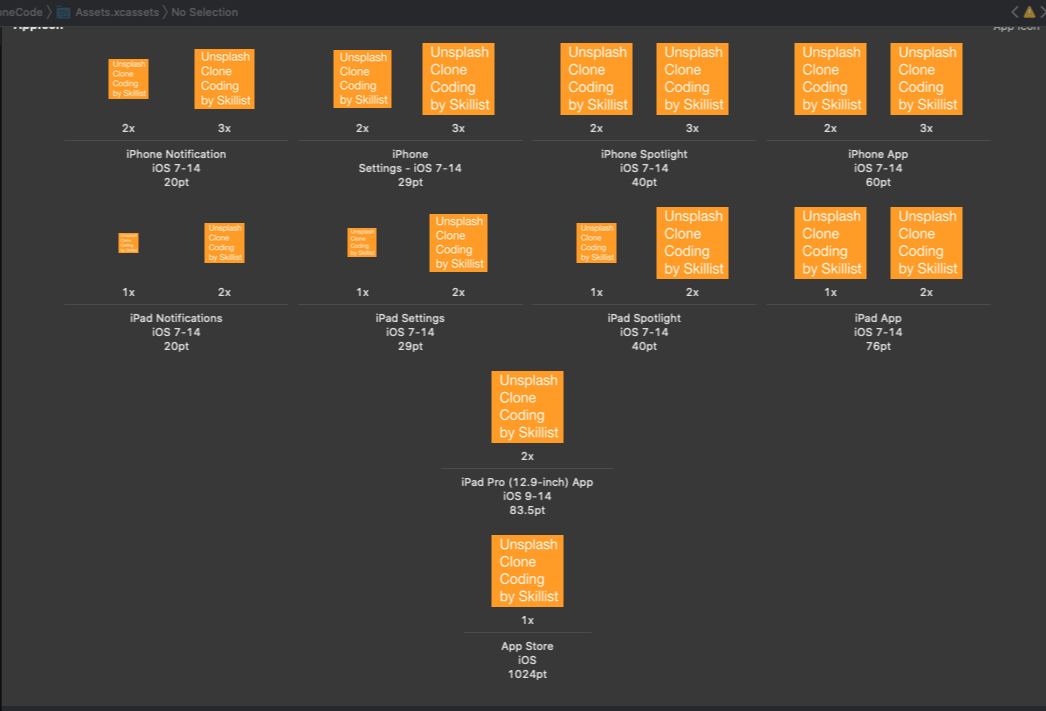
이렇게 하나하나 맵핑해주면, 완성입니다.
제일 하단의 1024pt 1x 공간이 남을텐데,
저는 다운로드 받은 이미지 폴더의 "iTunesArtwork@2x.png" 파일을 추가했어요.

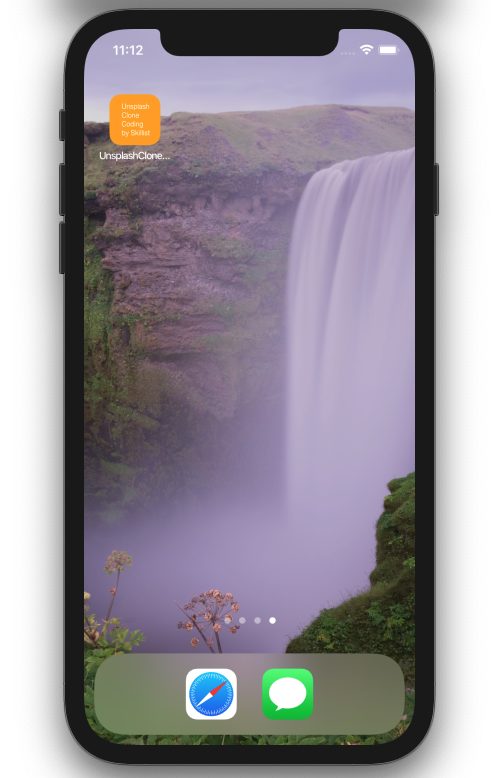
아이폰 시뮬레이터에서도 잘 나오네요. 좋아요 좋아요~

반응형
'iOS 개발 > iOS 개발 정보' 카테고리의 다른 글
| 프로젝트에 Swiftlint 추가하기 (0) | 2022.03.02 |
|---|---|
| Codable 생성 툴 소개 - quicktype (0) | 2021.11.30 |
| iOS 앱, 앱스토어 출시 후기 (0) | 2021.08.23 |
| [iOS] App 아이콘 해상도별 이미지 자동 생성 사이트 (0) | 2021.04.01 |


