안녕하세요. Skillist입니다
이번엔, 번역 화면을 구성 하기전에!
어떻게 구현돼있는지 볼거에요.
왜냐면, 번역 화면은 크게 3개의 뷰로 구현돼있거든요.
———————————————————————————————————————————————————

번역 화면은 3개로 쪼개서 구현했습니다.
다음 사진을 보시죠.
아~ 잘 모르겠다구요??

1번 : 언어 선택 View
2번 : 번역할 text 입력 View
3번 : 번역된 text 입력 View
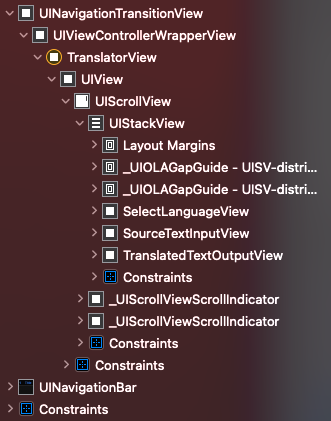
view 하이라키를 볼까요?

View에, ScrollView가 존재하고, 그 안에는 StackView가 있습니다.
StackView는 앞서 말한 1, 2, 3번 View를 가지고 있습니다.
TableView로 구현할 수 있지만, view는 이미 정해져있고, 3개로 한정돼있기에 StackView로 구현해봤어요.
좀 더 직관적이지 않나요? 저만 그런가요?
같은 UI라도, 다양한 방법으로 구현해보고 있습니다.
ScrollView를 추가하였기에, StackView의 height에 따라 스크롤이 가능합니다.
———————————————————————————————————————————————————
이렇게 번역 화면에 대한 구성을 살펴봤어요.
다음 글 부터는 1번, 2번, 3번 뷰를 구현하고, 번역 화면 구성까지 해볼게요.
잘못되거나 부족한 내용 등, 피드백 감사합니다!
https://github.com/DeveloperSkillist/TranstorKing
GitHub - DeveloperSkillist/TranstorKing
Contribute to DeveloperSkillist/TranstorKing development by creating an account on GitHub.
github.com
'iOS 개발 > 번역기 앱(RxSwift)' 카테고리의 다른 글
| 번역기 앱 - 9. 번역할 Text 입력 View (0) | 2022.02.01 |
|---|---|
| 번역기 앱 - 8. 언어 선택 View (0) | 2022.02.01 |
| 번역기 앱 - 6. 보관함 화면 Cell 구현 (0) | 2022.02.01 |
| 번역기 앱 - 5. 보관함 화면 구현 (0) | 2022.02.01 |
| 번역기 앱 - 4. 기록화면의 cell 구현 (0) | 2022.02.01 |



