안녕하세요. Skillist입니다~~
다른 section, cell 구현에 대해 작성하다가, 상속이야기가 필요하여, 급하게 먼저 작성합니다!
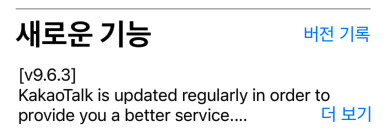
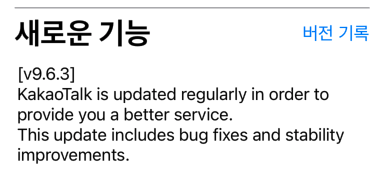
expandable Cell입니다! 더보기 버튼을 터치하면 확장됩니다.


어때요? 사실 cell은 바로 지난 글에서 같이 작성했어요!
그래서 cell을 작성할 필욘 없습니다.
그럼 뭘 작성해야 할까요???????
바로바로바로바로바로바로바로 header입니다!
그럼 header만 보면 되겠네요!! 오예 작성할 글 내용이 적어졌다!!!!!
다음이 구현할 헤더입니다.

상단에 line이 있고, LargeTitle, button이 있습니다.
오잉? 우리 저번에 line header 구현했잖아요????
넹! line header를 상속하여 구현할겁니다. 후후후훟후후후

10라인 : DetailLineHeaderView를 상속했습니다. DetailLargeTitleWithButtonHeaderView가 자식클래스인거죠
12라인 : LargeTitle입니다.
19라인 : button입니다.
26라인 : 이니셜라이저입니다.

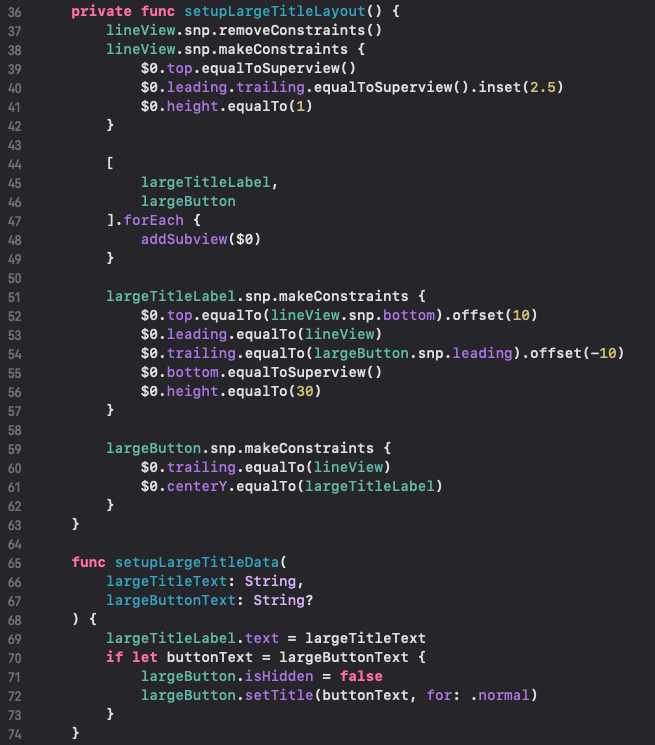
36라인 : 스냅킷으로 레이아웃을 구성합니다.
65라인 : large title의 text와 button의 title을 설정합니다.
그럼 우리가 원하는 header가 완성됩니다!!

------------------------------------------------------------------------------------------------------------------
cell 구현 없이 header만 상속 및 구현하였어요.
덕분에 아주 짧게 끝났습니다! 여러분도 기쁘죠???
오늘은 너무 졸리네요. 내일 다시 만나요~~~
잘못되거나 부족한 내용 등, 피드백 감사합니다!
Skillist의 AppleAppStore 프로젝트
https://github.com/DeveloperSkillist/AppleAppStoreCloneCode
GitHub - DeveloperSkillist/AppleAppStoreCloneCode: AppleAppStoreCloneCode
AppleAppStoreCloneCode. Contribute to DeveloperSkillist/AppleAppStoreCloneCode development by creating an account on GitHub.
github.com
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 전체 코드 ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
class DetailLargeTitleWithButtonHeaderView: DetailLineHeaderView {
lazy var largeTitleLabel: UILabel = {
var label = UILabel()
label.textColor = .label
label.font = .systemFont(ofSize: 30, weight: .bold)
return label
}()
lazy var largeButton: UIButton = {
var button = UIButton()
button.setTitleColor(.link, for: .normal)
button.isHidden = true
return button
}()
override init(frame: CGRect) {
super.init(frame: frame)
setupLargeTitleLayout()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
private func setupLargeTitleLayout() {
lineView.snp.removeConstraints()
lineView.snp.makeConstraints {
$0.top.equalToSuperview()
$0.leading.trailing.equalToSuperview().inset(2.5)
$0.height.equalTo(1)
}
[
largeTitleLabel,
largeButton
].forEach {
addSubview($0)
}
largeTitleLabel.snp.makeConstraints {
$0.top.equalTo(lineView.snp.bottom).offset(10)
$0.leading.equalTo(lineView)
$0.trailing.equalTo(largeButton.snp.leading).offset(-10)
$0.bottom.equalToSuperview()
$0.height.equalTo(30)
}
largeButton.snp.makeConstraints {
$0.trailing.equalTo(lineView)
$0.centerY.equalTo(largeTitleLabel)
}
}
func setupLargeTitleData(largeTitleText: String, largeButtonText: String?) {
largeTitleLabel.text = largeTitleText
if let buttonText = largeButtonText {
largeButton.isHidden = false
largeButton.setTitle(buttonText, for: .normal)
}
}
}'iOS 개발 > Apple App Store 클론 코딩' 카테고리의 다른 글
| AppleAppStore - 18. DetailViewController의 section, cell 구현 7 (0) | 2022.01.05 |
|---|---|
| AppleAppStore - 17. DetailViewController의 section, cell 구현 6 (0) | 2022.01.05 |
| AppleAppStore - 15. DetailViewController의 section, cell 구현 4 (0) | 2022.01.04 |
| AppleAppStore - 14. DetailViewController의 section, cell 구현 3 (0) | 2022.01.04 |
| AppleAppStore - 13. DetailViewController의 section, cell 구현 2 (0) | 2022.01.04 |



