안녕하세요. Skillist입니다.
* 저는 우아한형제들과 전혀 상관이 없습니다. 학습차원으로 구름톡 기능을 따라 만드는 중입니다.
오늘은~ 버튼 이동 애니메이션과 구름톡 상세 뷰를 구현했습니다.
버튼 이동은 example 코드가 있어서, 매우 쉬웠지만,
구름톡 클릭 시 상세 뷰 구현은 엄청 까다로웠어요.
특히, 구름톡의 text 탭 이벤트 구현이 매우 어려웠습니다.
이유는 아래의 구현을 설명하면서 풀어볼게요.
어쨌든 꾸역꾸역 개발 했고,
한번 보시죠.
먼저~ 버튼 이동 애니메이션!

애니메이션만 봐주세요. 버튼이나, 버튼의 위치는 임시 개발이에요.
우아한형제들의 기술 블로그에서 작성된것 처럼,
Facetime PiP을 사용하여 입력 버튼을 구현했습니다.
https://techblog.woowahan.com/6803/
웹툰도 같이 봐요: 만화경 구름톡 | 우아한형제들 기술블로그
안녕하세요! 우아한형제들에서 만화경 앱 서비스를 만들고 있는 구지민, 안윤경입니다. 지난 11월 17일에 iOS 기종의 만화경 앱에서 구름톡이라는 새로운 기능을 추가했는데요, 만들게 된 계기와
techblog.woowahan.com
https://github.com/nathangitter/fluid-interfaces
GitHub - nathangitter/fluid-interfaces: Natural gestures and animations inspired by Apple's WWDC18 talk "Designing Fluid Interfa
Natural gestures and animations inspired by Apple's WWDC18 talk "Designing Fluid Interfaces" - GitHub - nathangitter/fluid-interfaces: Natural gestures and animations inspired by Appl...
github.com
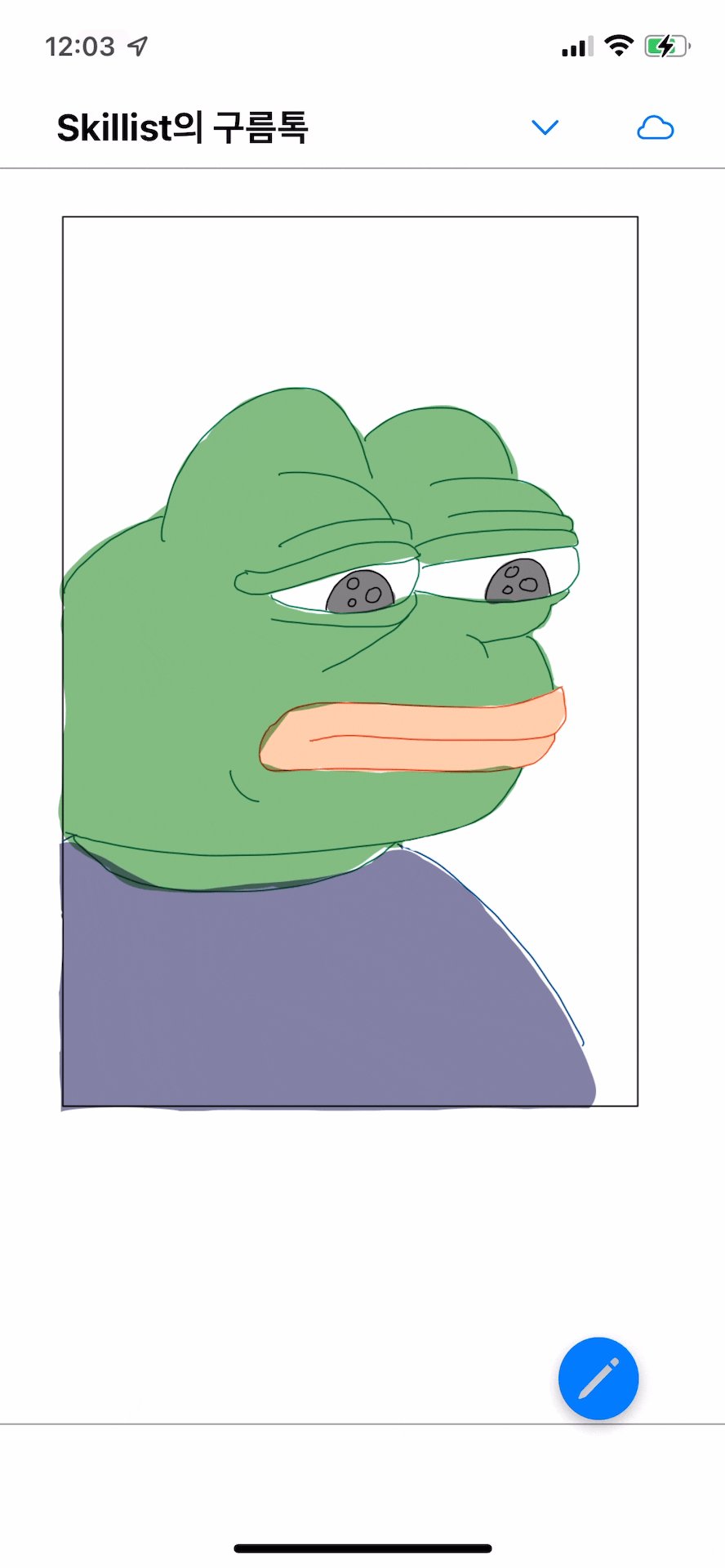
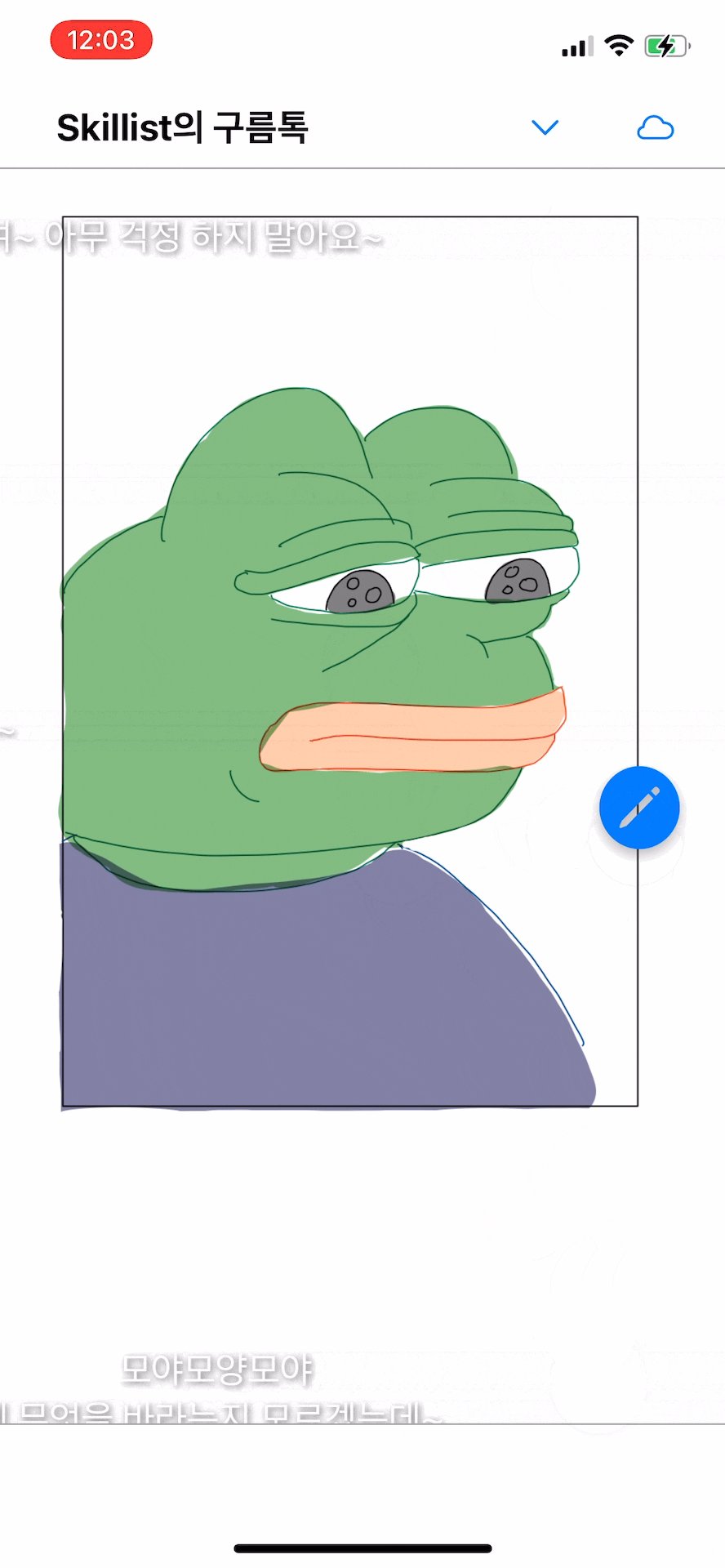
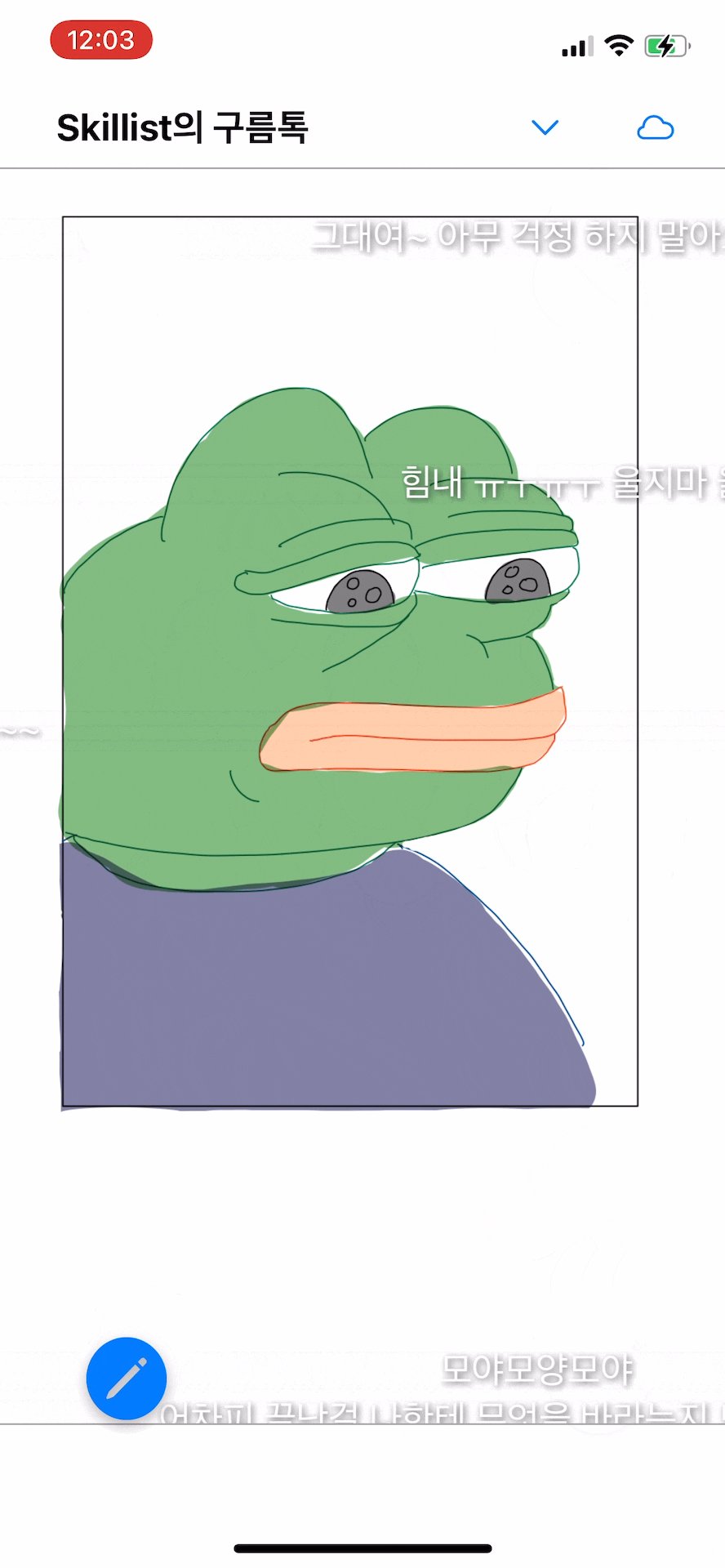
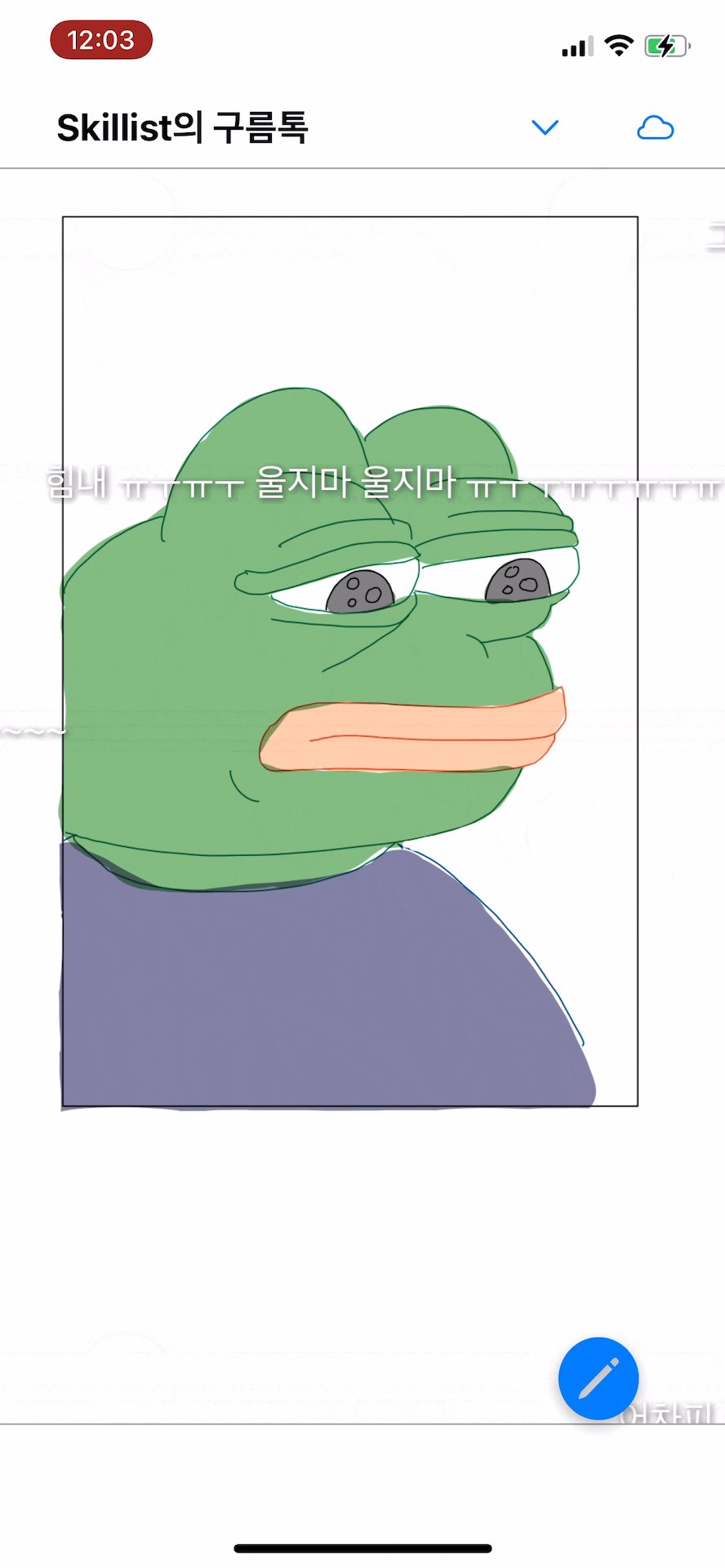
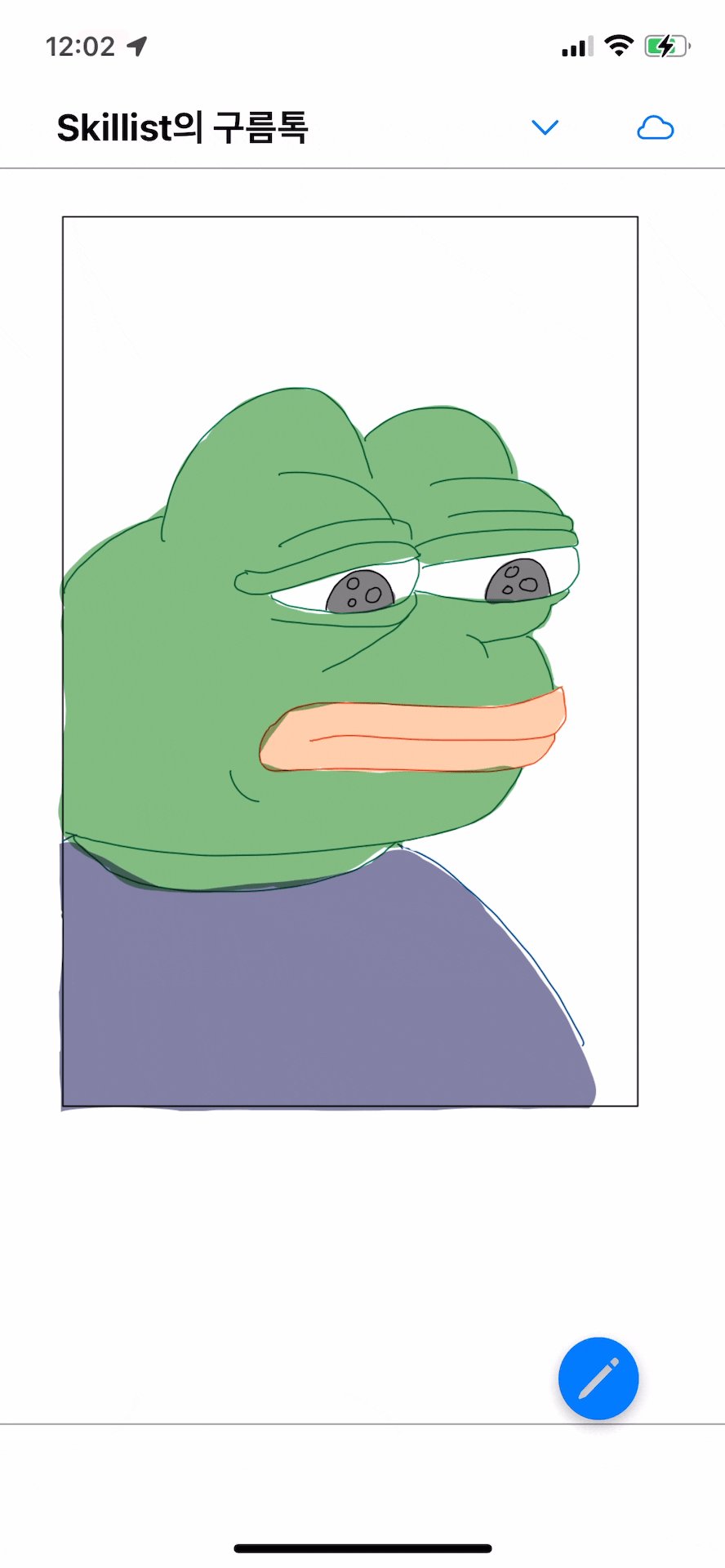
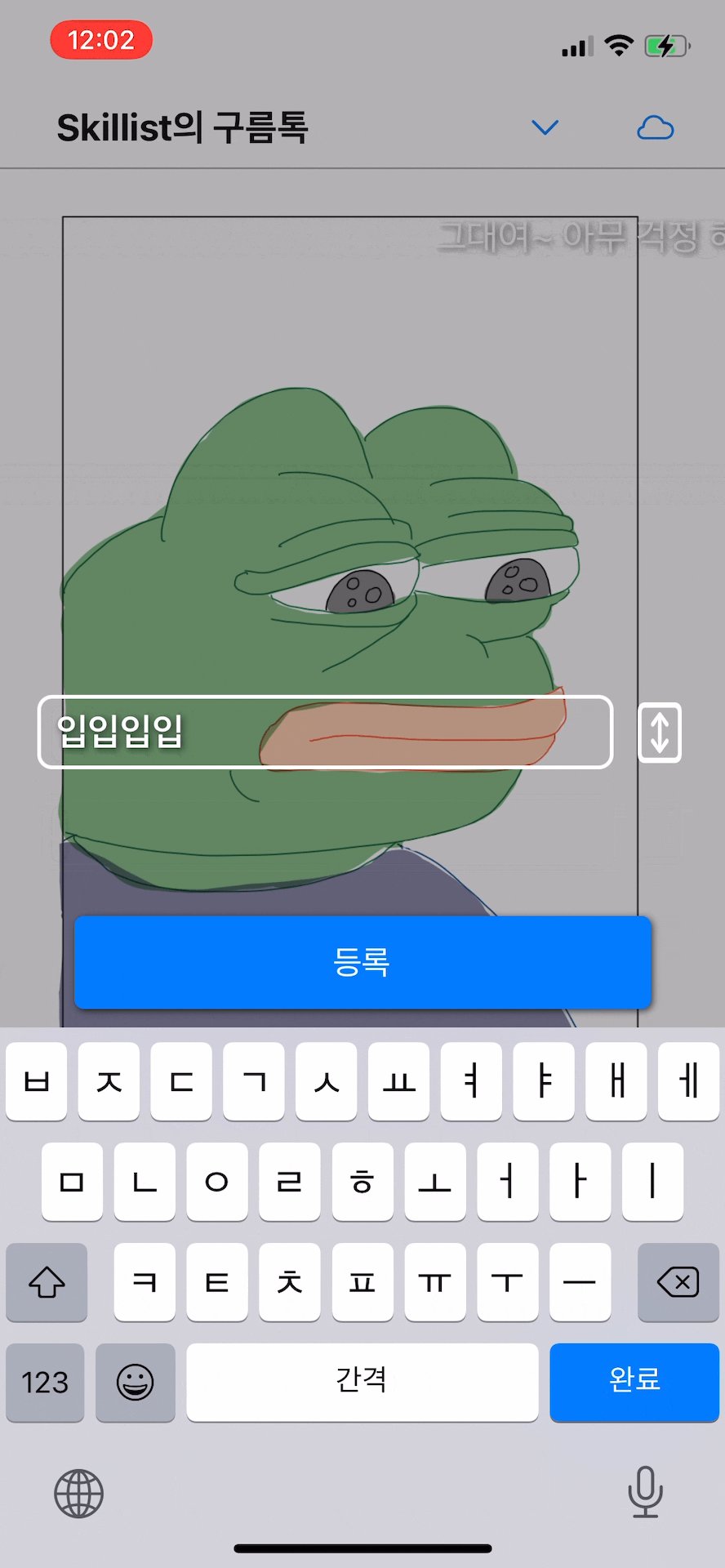
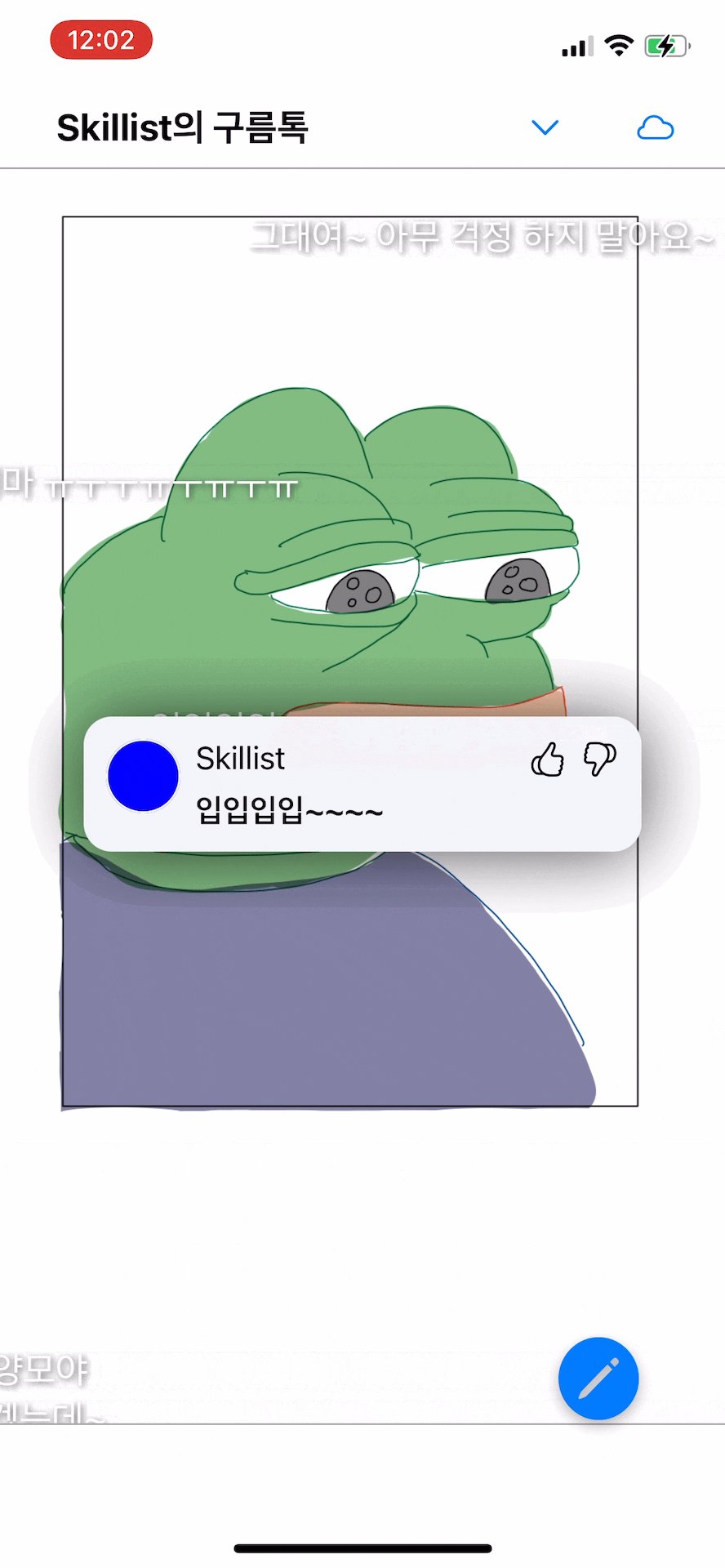
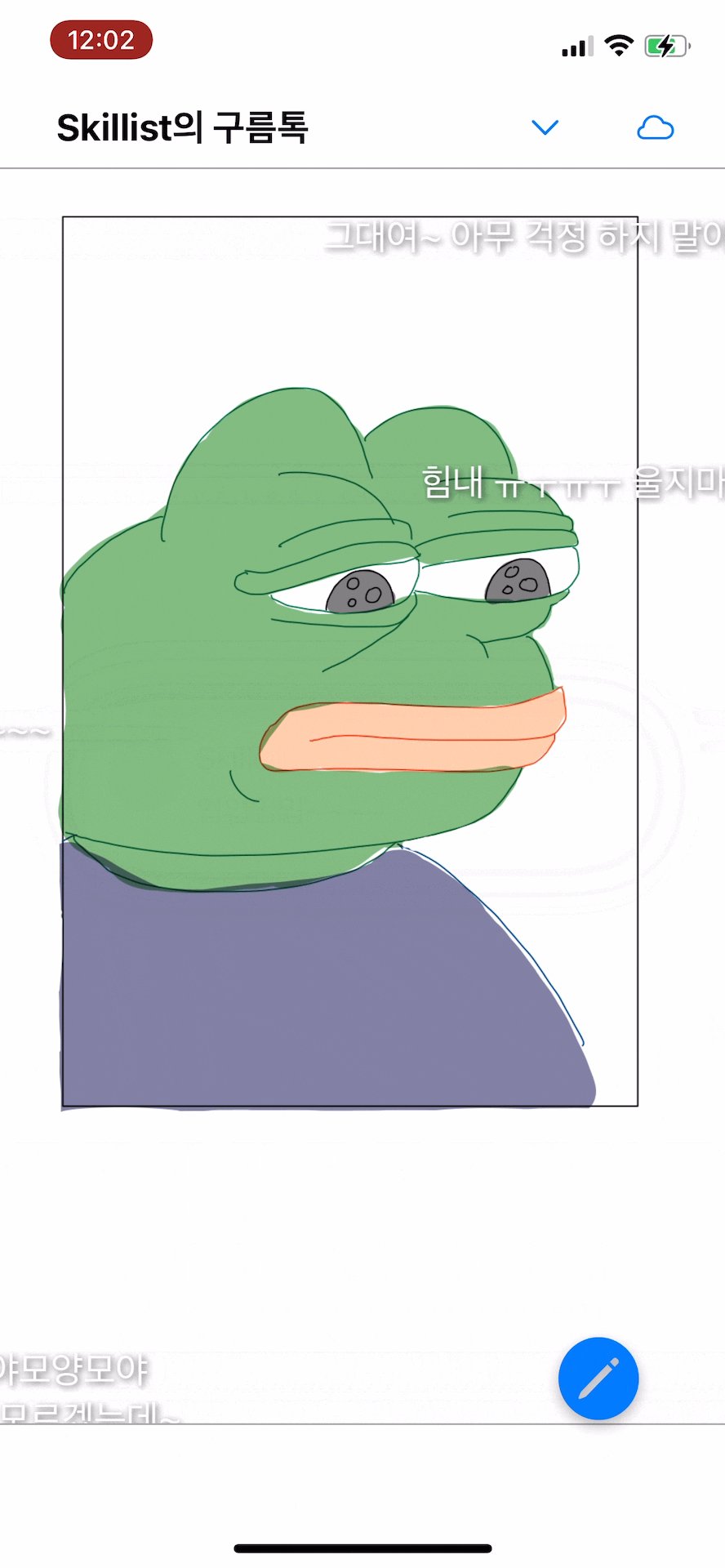
그리고 대망의 구름톡 터치 시 상세 화면 뷰 구현!!!!!!!!!!!!

어떤 부분이 힘들었냐면, MarqueeLabel의 "Text 탭 제스쳐" 구현이었어요.
MarqueeLabel 탭 제스쳐는 뭐 엄청 쉽게 구현할 수 있었지만요, MarqueeLabel의 Text는 매우 어려웠습니다.
기본 메소드로 제공을 안해주다보니, 우회하고 우회하고 우회해서 구현했어요;;;;;;;
그래도 구현할 수 있어서 정말 다행입니다.
사실, 만화경 앱에서 구름톡의 Text 탭 이벤트 동작을 확인했으니, 포기하지 않고 개발했어요.
그게 아니라면, 개발 포기했을거에요.
왜냐면, 며칠전에 개발 시도 했다가 한번 포기(delay)했거든요.
아 그리고!!!!!!!!!!!!!
만화경 앱의 구름톡을 보다보면, 음.......
선 넘는 댓글들이 보이더라구요.
보기 좋지 않은 댓글에 대한 관리도 필요해보이는데, 만화경에는 구름톡 신고 기능이 없더라구요.
그래서, 비추천 버튼을 추가하여, 비추천 갯수가 일정 수 이상일 경우, 댓글톡 관리 기획을 생각해봤어요.
그치만, 기획자가 생각해봤을 기능인데도 기능이 빠진건, 이유가 있겠죠?
추가로 개발에 아쉬웠던 점은, 문서 확인할 수 없어서 개발이 좀 빡셌어요.
저만 사이트 안들어가지나요?? ㅠㅜㅜㅠ
http://cocoadocs.org/docsets/MarqueeLabel/
Registrant WHOIS contact information verification | Namecheap.com
cocoadocs.org
어느정도 앱의 모습을 찾아가는것 같죠?????
길고 길었던 주말인데, 주말동안 원하는 만큼의 개발 진도는 많이 나아갔습니다.
다음은 아마도 구름톡에 대한 로직을 수정하지 않을까 생각해요.
그럼 다음에 또 봐요
———————————————————————————————————————————————————
잘못되거나 부족한 내용 등, 피드백 감사합니다!
'iOS 개발 > 만화경 구름톡 클론 코딩' 카테고리의 다른 글
| 만화경 구름톡 - 6. 구름톡 비/활성화, 자동 스크롤 구현 (0) | 2022.03.11 |
|---|---|
| 만화경 구름톡 - 5. text가 겹치는 이슈 (0) | 2022.03.09 |
| 만화경 구름톡 - 3. 프로토 타입 앱 개발 (구름톡 등록, 오토 스크롤 구현) (0) | 2022.03.05 |
| 만화경 구름톡 - 2. 프로토타입 앱 개발 (테이블뷰, 구름톡 구현) (0) | 2022.03.03 |
| 만화경 구름톡 - 1. 분석하기 (0) | 2022.03.02 |



